Home > Programming > JavaScript > Hour of Code
Hour of Code
The "Hour of Code" is an initiative to get all sorts of kids and adults to devote an hour during the 2013 Computer Science Education Week (CSEd), promoted by the Computer Science Teachers' Association (CSTA), especially to draw attention to getting the activity to happen in the daily routine of school work. Lots of different groups have signed up to participate. There are hundreds of challenge activities which have been designed for every age group and for all sorts of contexts, in school and outside of the school setting.

This example is based on the Khan Academy activity at https://www.khanacademy.org/hour-of-code/hour-of-code-tutorial/p/challenge-h-for-hopper.
This was my first use of the Kahn Academy site. The Kahn Academy activity was well done, with lots of popup support from an animated character named Hopper which is similar to the infamous "Clipper" help system of Windows. Hopper worked, especially in this context. The site does NOT require login or an account to use the coding tool. There is nothing to download. You are free to play.
Are you planning to participate?
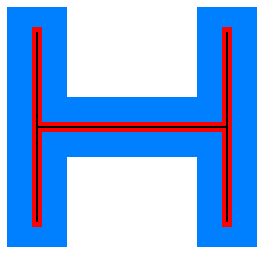
Screencapture of my Kahn challenge. Yes, I know that the expected result is just the basic large "H" outlines, but what's the point of stopping when the urge to extend washes over? If you choose to complete the activity for the badge, you will want to set up an account and go through the steps without doing extensions. You are not limited to the planned activity, but the system is set up to get a particular result in order for you to earn official recognition.

fill(0, 128,255); noStroke(); rect(80, 70, 60, 240); rect(270, 70, 60, 240); rect(140, 160, 130, 60); fill(255,0,0); rect(105,90,10,200); rect(295,90,10,200); rect(115,185,180,10); fill(0,0,0); rect(109,95,2,190); rect(299,95,2,190); rect(110,189,189,2);
The activity is based on the structure of JavaScript. JavaScript has been suggested as one of the best choices for learning to program because it only requires a simple text editor and a browser like Firefox, Safari, etc. to explore.
HTML Canvas and JavaScript Version
The html version is more complex to code, but only a little different.
Look at the source, of course!