Salad for Dinner
Setting Up
A salad for supper - Portable presentation using S5
Simple Standards-Based Slide Show System
Components
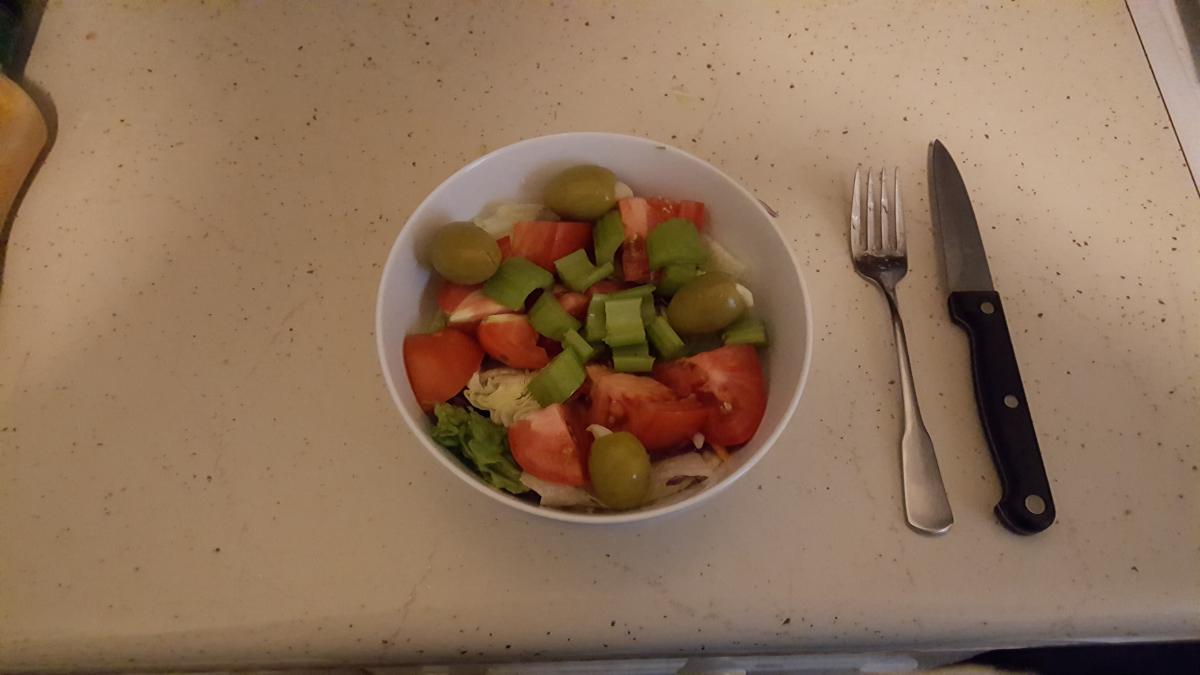
Gather the components which make a happy salad. These are mine.

- A bag of salad mix (I do not garden).
- Tomato and celery (to cut carefully)
- Dressing, egg salad, cottage cheese, garlic stuffed olives
- Pepperoni, drink and a fork.
Let's Begin

Carefully cut the tomato into chunks of pleasing size. My choice is quartered and then cut each wedge into 3 or 4 pieces. Sorry, I didn't photograph the salad all alone in the bowl.
Celery

(Did this step actually need its own slide and image?)
Who cares. It was easy to make an extra slide and I had already taken the photo, after all!
Dressing

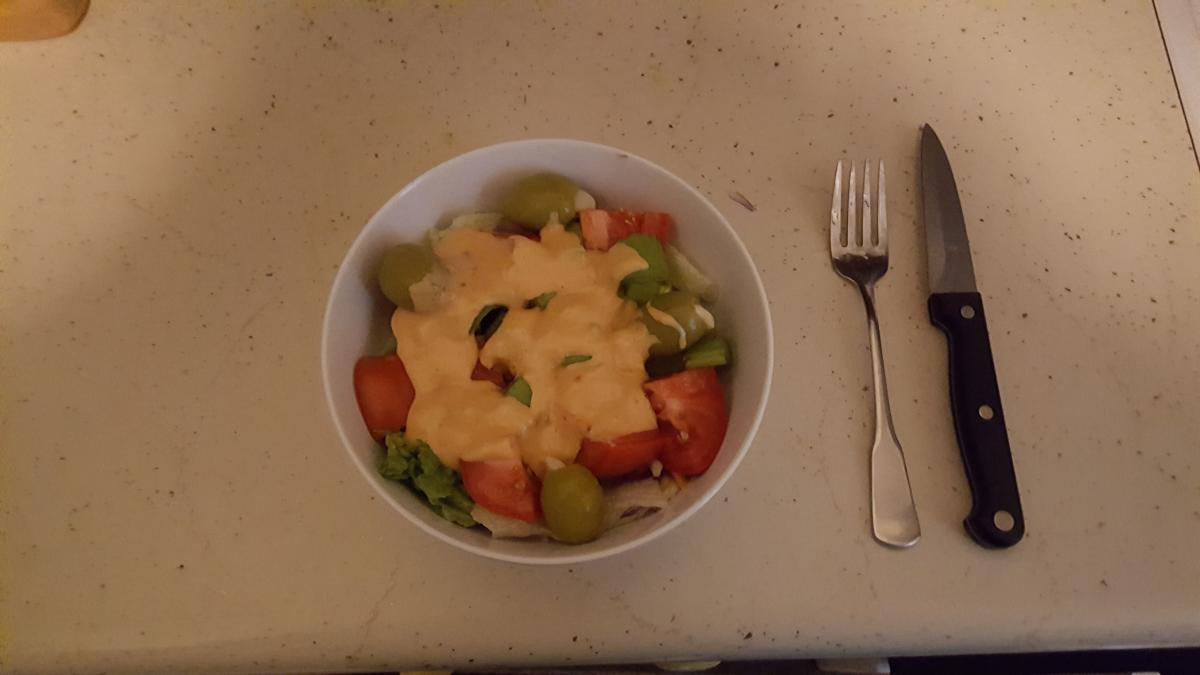
I add the dressing before the rest so it mixes into the lettuce better. You may, of course, alter this recipe to suit your preferences. And choose the dressing which makes you happy, too. I like Thousand Island, but also Italian, Creamy Italian, Catalina and Blue Cheese so I switch around from one to another of them.
Fancy Toppings

Adding a little protein is good, if it pleases your palate. Sometimes I use just the cottage cheese (with chive is my favorite). The yellow stuff is egg salad. Other nights I might also choose to use seafood salad. I do not always add one of these, especially if I've eaten well earlier in the day.
Pepperoni

A little spiciness makes a good touch, I think. The dogs agree and come in to have their own slice, one for each of the three we have here.
On the Top

Nuts (walnuts, this time), crumbled bacon or croutons or even a shake of salad "fixin's" can complete the stack. It's up to you.
Salad is Ready - Go eat!
You can stop here. The rest of the slides give you a little more information about S5 slideshows. The rest of the slides are a "remix" of an older presentation I gave elsewhere, but maybe you are interested enough to go on.
Aren't choices great!!!?
Mix of HTML, JavaScript and CSS
- HTML - easy to edit
- Gedit - Ubuntu and Gnome
- Kate - KDE Plasma
- Notepad - Windows
- TextEdit - Macintosh OSX
- Probably don't use a wordprocessor
- NO NEED for MSOffice or LibreOffice
- Just a web browser (Firefox, Chromium, Safari, IE) with JavaScript enabled
- One portable folder
HTML
Basic HTML is all you need. Each slide is a small group of tagged information.
<div class="slide"> <h1>S5: An HTML Presentation Tool</h1> <h2>Using the Web Instead</h2> <h3>Algot Runeman</h3> <p>A presentation about presentations for the<br/> NatickFOSS Usergroup on October 4, 2014</p> </div>
Images

That's IT!
Make as many of those slide-class <div> sets as you need.
That's it. Sort of...
JavaScript
The User Interface (UI)
There's much more than just "Next" and "Back".
Tapping the spacebar or the down arrow or the right arrow or the mouse key all trigger the change from one slide to the next. That interaction is controlled by the JavaScript written by Eric A. Meyer.
You will not need to fiddle with the JavaScript at all.
Oh, and if you want to use a mouse or jump around to any individual slide,
move the mouse pointer to the bottom-right corner of the presentation screen. 
[ T for outline view ]
[ C for control visibility ]
[ Home, End, #+Enter to Jump to that slide ]
CSS and Styles
- Style is controled by CSS files.
- This presentation uses the default S5 style.
- There are several others available.
- You are free to tweak any of them,
- ...or design your own.
S5 is Public Domain
...there are several levels of sharing
- Proprietary (All Rights Reserved)
- Demoware
- Shareware
- Free(ware)
- Open Source
- Free Software
- Public Domain
Get It and Explore
Search "S5 presentation"
...or click the next link, as long as you are here.
http://meyerweb.com/eric/tools/s5/
Enjoy your salad and your own slideshows, no matter how you make them.