Arrow Rotation - Animated GIF
Animation with GIF images
isn't very popular these days. That
doesn't stop some of us from learning how to make animations that way.
These examples may actually be functional as "delay" indicators on a
Web site. Learning and expanding one's skills is the real goal, anyway. I love that old quote: "Choosy
developers choose GIF" (which explains why the word is pronounced with
a soft G, sounding like the popular US brand of peanut butter.
In this case the animation was done in a couple of steps. I used a GNU/Linux system. You may be able to use similar tecniques with Windows or Mac.
Stage 1 - Inkscape
If you don't have Inkscape, check your distribution's packages or go to Inkscape.org
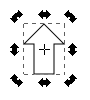
First came the initial image, an arrow. Then was a duplication and
rotation in Inkscape to make a dozen arrows which form a circle. Then
apply a color palette, dark to light. I chose blue to go with KDE
colors. Export each rotated version of the image rotated as a separate
file, numbered sequentially, with the png extension. I did this twice,
once for clockwise and again for counter-clockwise.
  |
Making the arrow was
straightforward. Use the bezier tool, and use the grid (Shift+#) in
Inkscape to make the points accurate. Fill when you're ready. I removed
the outline (AKA: the stroke) but that might not be necessary.

|
|

|
Moving the centering point from its original location at the middle of the arrow sets us up for the circle formation.
Rotation is a shape modification. Bring up the controls with
Ctrl+Shift+M and select the tab for rotation. Enter the rotation as 30.
Select the arrow.
Duplicate (Ctrl+D). Apply 30° rotation. Duplicate new arrow. Repeat 12 times.
The next image is the result.
Clockwise adjustment is a negative rotation. "-30" each time.
|
|

|
Although I could have applied
the color at each step of the rotation, I did the rotation, 30 degrees
each time, until I had twelve arrows that formed the circle.
Of course, if you wanted to do this same concept with any other shape,
it would work just as well. Circles, squares, pretty much anything.
|
Here are a couple of the images, not in sequence. Each rotation was 30 degrees resulting in 12 similar images.
|
Counter clockwise Image01.png Image03.png Image03.png
You'll need 12 versions: image01.png, image02.png...image11.png, image12.png to duplicate these directions.
|
Stage 2 - Imagemagick
If you don't have it installed, check your distribution's packages or check the web site: http://www.imagemagick.org/. Yes, the GNU/Linux version is command line, but our use of it here is almost a simple copy and paste.
At the command prompt: convert -delay 10 -loop 0 arrow-rotate*.png rotate10.gif
Any png image that starts with "arrow-rotate" will get into the
animation. In this case there are 12. The asterisk (*) is a wildcard
for the ending of the file name. The loop option means the animation
will go on and on and on...which is why animated GIFs have a bad
reputation. The file name at the end of the command can, of course, be
anything you want.
Adjust for different delays between steps in the animation, 20ms, 10, ms and 5ms.
Imagemagick has much more to it than the convert command, but the example above is all we need here.
Here are the results. Of course, as the ads say: "Your results may vary."
Counter
Clockwise
20ms, 10ms, 5ms
|
 |

|
 |
Clockwise
20ms, 10ms, 5ms
|
 |
 |
 |
© 2013 Algot Runeman - Creative Commons Attribution 3.0 Unported License - Text and images - Share, reuse, repurpose, enjoy.





 Image03.png
Image03.png





